검색결과 리스트
[楞嚴] 생각 나누기에 해당되는 글 183건
- 2024.09.30 구글 Apps Script로 후원신청서 만들기 3
- 2024.09.23 Apps Script를 활용해 스프레드 시트로 데이터 전송하기
- 2024.07.28 구글 스프레드 시트로 데이터 분석하기 1
- 2024.06.27 사회복지, 인권적 상상력 더하기
- 2024.06.17 소모품 구매 및 물품 계약구매(수의계약)에 따른 징구서류 검토
글
구글 Apps Script로 후원신청서 만들기
구글 Apps Script로 입력폼을 만들고, 입력된 데이터들이 구글 스프레드 시트에 저장되도록 하는 스크립트를 구현해 보았습니다.
Apps Script는 두 개의 파일로 작동합니다.
Code.gs라는 이름의 스크립트 파일과 웹화면을 통해 보여질 index.html이 그것입니다.
※ 이 스크립트는 기본적으로 구글 스프레드 시트의 Apps Script를 다룰 줄 아는 사람을 대상으로 하기 때문에 스크립트 적용 이전단계에 대해서는 설명하지 않습니다.
Code.gs
|
// 스프레드시트 ID와 시트 이름, 서명이미지 저장 폴더 ID를 변수로 선언
var SPREADSHEET_ID = ' YOUR_SPREADSHEET_ID';
var SHEET_NAME = '시트1';
var FOLDER_ID = ' YOUR_FOLDER_ID';
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}
function sendUserData(name, gender, ssn_a, ssn_b, cphone_n, phone_n, address, e_mail, s_term, s_type, s_money, s_how, s_item, s_item_q, s_unit, s_sector, s_why, s_path, receipt1, receipt2, a_date, signature) {
var sheet = SpreadsheetApp.openById(SPREADSHEET_ID).getSheetByName(SHEET_NAME);
var imageUrl = saveSignatureToDrive(signature, name);
sheet.appendRow([
name, gender, ssn_a, ssn_b,
"'" + cphone_n, // 앞에 작은 따옴표 추가
"'" + phone_n, // 앞에 작은 따옴표 추가
address, e_mail, s_term, s_type, s_money, s_how,
s_item, s_item_q, s_unit, s_sector, s_why, s_path,
receipt1, receipt2, a_date, '=IMAGE("' + imageUrl + '")'
]);
}
function saveSignatureToDrive(signature, name) {
var folder = DriveApp.getFolderById(FOLDER_ID);
var blob = Utilities.newBlob(Utilities.base64Decode(signature.split(',')[1]), 'image/png', name + '_signature.png');
var file = folder.createFile(blob);
var fileId = file.getId();
}
|
index.html
|
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<title>부민노인복지관 후원신청서</title>
<script src="https://cdn.jsdelivr.net/npm/signature_pad@5.0.3/dist/signature_pad.umd.min.js"></script>
<style>
#sig {
background-color: #e0e0e0;
border: 1px solid black;
width: 500px;
height: 300px;
}
#s_item_q, #ssn_a {
width: 6em;
}
#ssn_b {
width: 7em;
}
#savingMessage {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
border: 1px solid black;
padding: 20px;
z-index: 1000;
}
</style>
</head>
<body>
<p>부민노인복지관 후원신청서</p>
<form id="donationForm">
<label>이름</label>
<input type="text" id="name" name="name" placeholder="이름" required><br>
<label>성별</label>
<input type="radio" name="gender" value="남">남자
<input type="radio" name="gender" value="여">여자<br>
<label>주민등록번호</label>
<input type="text" id="ssn_a" name="ssn_a" size="6" maxlength="6" required>-
<input type="password" id="ssn_b" name="ssn_b" size="7" maxlength="7" required><br>
<label>휴대전화</label>
<input type="text" id="cphone_n" name="cphone_n" size="11" maxlength="11"> ※ 숫자만 입력<br>
<label>일반전화</label>
<input type="text" id="phone_n" name="phone_n" size="11" maxlength="11"> ※ 숫자만 입력<br>
<label>주소</label>
<input type="text" id="address" name="address" size="30"><br>
<label>이메일</label>
<input type="text" id="e_mail" name="e_mail" size="30"><br>
<label>후원방식</label>
<input type="radio" name="s_term" value="정기">정기
<input type="radio" name="s_term" value="비정기">비정기<br>
<label>후원구분</label>
<input type="radio" name="s_type" value="지정">지정
<input type="radio" name="s_type" value="비지정">비지정<br>
<label>후원금</label>
<input type="text" id="s_money" name="s_money">원<br>
<label>후원방법</label>
<input type="radio" name="s_how" value="자동이체">자동이체
<input type="radio" name="s_how" value="현금납부">현금납부
<input type="radio" name="s_how" value="CMS">CMS 이체
<input type="radio" name="s_how" value="기타">기타<br>
<label>후원품</label>
(품명) <input type="text" id="s_item" name="s_item"> /
(수량) <input type="number" id="s_item_q" name="s_item_q" size="4"> /
(단위) <select id="s_unit" name="s_unit">
<option value="">---</option>
<option value="개">개</option>
<option value="세트">세트</option>
<option value="Box">Box</option>
<option value="건">건</option>
<option value="Kg">Kg</option>
<option value="명">명</option>
<option value="포">포</option>
<option value="g">g(그램)</option>
<option value="리터">리터</option>
<option value="대">대</option>
<option value="장">장</option>
<option value="통">통</option>
<option value="판">판</option>
<option value="병">병</option>
<option value="마리">마리</option>
<option value="봉지">봉지</option>
<option value="팩">팩</option>
<option value="묶음">묶음</option>
<option value="그루">그루</option>
<option value="송이">송이</option>
<option value="포기">포기</option>
<option value="자루">자루</option>
<option value="인분">인분</option>
<option value="짝">짝</option>
<option value="포대">포대</option>
<option value="기타">기타</option>
</select><br>
<label>후원분야</label>
<select id="s_sector" name="s_sector">
<option value="">---------</option>
<option value="밑반찬지원">밑반찬지원</option>
<option value="저소득노인 무료급식사업">저소득노인 무료급식사업</option>
<option value="위기 및 취약노인 사업">위기 및 취약노인 사업</option>
<option value="지역복지 연계사업">지역복지 연계사업</option>
<option value="명절 정나눔 행사">명절 정나눔 행사</option>
<option value="기타">기타</option>
</select><br>
<label>참여동기</label>
<select id="s_why" name="s_why">
<option value="">---------</option>
<option value="경제적 여유가 있어서">경제적 여유가 있어서</option>
<option value="불우한 이웃을 돕기위해">불우한 이웃을 돕기위해</option>
<option value="지역사회복지를 위해">지역사회복지를 위해</option>
<option value="종교적 신념으로">종교적 신념으로</option>
<option value="기타">기타</option>
</select><br>
<label>참여경로</label>
<select id="s_path" name="s_path">
<option value="">---------</option>
<option value="기존 후원자/자원봉사자 소개를 통해">기존 후원자/자원봉사자 소개를 통해</option>
<option value="복지관 소식지나 안내물을 통해">복지관 소식지나 안내물을 통해</option>
<option value="언론매체를 통해">언론매체를 통해(TV, 라디오, 신문 등)</option>
<option value="특정 행사 및 기념일 축하">특정 행사 및 기념일 축하</option>
<option value="기타">기타</option>
</select><br>
<label>후원금영수증 발급</label><br>
<input type="checkbox" name="receipt1" value="후원금영수증 필요">후원금 영수증 필요<br>
<input type="checkbox" name="receipt2" value="국세청 연말정산 간소화 후원내역 제공 동의">국세청 연말정산 간소화 후원내역 제공 동의 <br>
<label>신청일자</label>
<input type="date" id="a_date" name="a_date"><br>
<label>서명</label><br>
<canvas id="sig"></canvas><br>
<button type="button" id="clearSig">서명 지우기</button><br><br>
<button type="button" onclick="submitData()">제출</button>
</form>
<div id="savingMessage">저장 중입니다...</div>
<script>
var signaturePad;
function setupSignatureBox() {
var canvas = document.getElementById("sig");
canvas.width = 500; // 명시적으로 크기 설정
canvas.height = 300; // 명시적으로 크기 설정
signaturePad = new SignaturePad(canvas);
}
function clearSignature() {
signaturePad.clear();
}
function submitData() {
const form = document.getElementById('donationForm');
const formData = new FormData(form);
// 필수 입력 필드 확인
if (!formData.get('name') || !formData.get('ssn_a') || !formData.get('ssn_b') || !formData.get('cphone_n') || signaturePad.isEmpty()) {
alert('성명, 주민등록번호, 서명은 필수 입력 항목입니다.');
return;
}
const data = {
name: formData.get('name'),
gender: formData.get('gender'),
ssn_a: formData.get('ssn_a'),
ssn_b: formData.get('ssn_b'),
cphone_n: formData.get('cphone_n'),
phone_n: formData.get('phone_n'),
address: formData.get('address'),
e_mail: formData.get('e_mail'),
s_term: formData.get('s_term'),
s_type: formData.get('s_type'),
s_money: formData.get('s_money'),
s_how: formData.get('s_how'),
s_item: formData.get('s_item'),
s_item_q: formData.get('s_item_q'),
s_unit: formData.get('s_unit'),
s_sector: formData.get('s_sector'),
s_why: formData.get('s_why'),
s_path: formData.get('s_path'),
receipt1: formData.get('receipt1') ? '필요' : '불필요',
receipt2: formData.get('receipt2') ? '동의' : '미동의',
a_date: formData.get('a_date'),
signature: signaturePad.toDataURL()
};
document.getElementById('savingMessage').style.display = 'block'; // 저장 중 메시지 표시
google.script.run.withSuccessHandler(() => {
document.getElementById('savingMessage').style.display = 'none'; // 저장 중 메시지 숨기기
alert('데이터가 성공적으로 저장되었습니다.');
}).withFailureHandler(error => {
document.getElementById('savingMessage').style.display = 'none'; // 저장 중 메시지 숨기기
console.error('Error:', error);
alert('데이터 저장 중 오류가 발생했습니다. 다시 입력해주세요.');
}).sendUserData(
data.name, data.gender, data.ssn_a, data.ssn_b, data.cphone_n, data.phone_n,
data.address, data.e_mail, data.s_term, data.s_type, data.s_money, data.s_how,
data.s_item, data.s_item_q, data.s_unit, data.s_sector, data.s_why, data.s_path,
data.receipt1, data.receipt2, data.a_date, data.signature
);
}
document.getElementById("clearSig").addEventListener("click", clearSignature);
document.addEventListener("DOMContentLoaded", setupSignatureBox);
</script>
</body>
</html>
|
입력 폼은 아래 링크와 같이 보여지게 됩니다.
https://script.google.com/a/macros/bmsenior.org/s/AKfycbxOwy1AJqVZypRUhlJtNl3xzWDSm4mUWhKxtBwI0_FrT66QLX_6ruxFn0h0WR4JUYrA3w/exec
script.google.com
'[楞嚴] 생각 나누기 > [情] 사회복지정보화' 카테고리의 다른 글
| Apps Script를 활용해 스프레드 시트로 데이터 전송하기 (0) | 2024.09.23 |
|---|---|
| 폰트 저작권 이슈에 대한 점검 (0) | 2020.08.12 |
| 코로나19 상황에 대한 전화설문조사 결과 (0) | 2020.07.08 |
| QR코드를 활용한 출입자 관리 - 노인복지관용 (3) | 2020.06.24 |
| ⓝ세대 가족을 위한 사이버복지관의 설립과 역할 (0) | 2017.01.05 |
설정
트랙백
댓글
글
Apps Script를 활용해 스프레드 시트로 데이터 전송하기
우리가 입력하는 데이터를 구글 스프레드 시트에 저장되게 하려면 어떻게 해야할까요?
기본적으로 구글 설문지 폼을 사용하면 스프레드 시트에 저장되는 것을 확인할 수 있습니다.
이걸 내가 원하는 대로 할 수는 없을까요?
일반적으로 생각했을 때 2개의 서식이 필요하단 사실은 떠올릴 수 있을 것입니다.
첫번째로 데이터를 입력하는 서식이며, 이는 웹 화면을 통해 보여질 것입니다.
구글 스프레드시트의 Apps Script에서는 기본값으로 index.html을 설정해두고 있습니다.
두번째로 입력된 데이터가 스프레드 시트에 차곡차곡 쌓여야할 것입니다.
이를 위한 스프레드 시트 파일(SpreadSheet)이 필요합니다.
그런데 하나가 더 필요합니다.
이 두 파일을 연결할 연결고리, 그것이 Apps Script 입니다.
Code.gs가 바로 그것입니다.
자, 정리하자면, 데이터입력을 담당하는 index.html, 데이터를 받아서 저장할 SpreadSheet, 마지막으로 이 둘을 연결하는 Code.gs가 필요합니다.
이때 필요한 가장 기본적인 코드를 정리해보겠습니다.
- index.html
| <!DOCTYPE html> <html> <head> <base target="_top"> <!-- 아래 스크립트를 통해 구글 스프레드 시트에 저장하게 됩니다. --> <script> function onSuccess(){ alert("저장완료"); } function resister() { let inputEl = document.getElementsByTagName("input"); let inputData = []; for(element of inputEl) { inputData.push(element.value); } google.script.run.withSuccessHandler(onSuccess).sendUserData(inputData); } </script> <!-- 여기까지 --> </head> <body> <p>데이터 입력</p> <!-- 아래 input 태그를 통해 데이터가 입력되며, resister()를 통해 등록됩니다. --> <label>종류</label> <input type="text" name="type"><br> <label>수량</label> <input type="number" name="number"><br> <label>유효기간</label> <input type="date" name="deadline"><br> <button onclick="resister()">등록</button> <!-- 여기까지. 위에 input은 더 많이 추가해도 됩니다. --> </body> </html> |
- Code.gs
- index.html과 소통하기 위해 필요한 함수
| function doGet() { return HtmlService.createHtmlOutputFromFile('index'); } |
- 아래 3개 중 필요에 따라 선택
| function sendUserData(inputData) { let ss = SpreadsheetApp.getActiveSheet(); ss.appendRow(inputData); } |
| ▲ 구글 스프레드 시트에서 바로 App Script를 만든 경우로 시트가 하나 뿐인 경우. 별도의 지정없이 바로 작동합니다. |
| function sendUserData(inputData) { let sheetName = '시트1'; // 시트 이름을 변수로 선언 let ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName); ss.appendRow(inputData); } |
| ▲ 시트가 여러개인 경우 시트명을 변수로 지정토록 하였습니다. ’시트1’을 수정하세요. |
| function sendUserData(inputData) { // 스프레드시트 파일 ID 및 시트 이름 설정 const spreadsheetId = 'YOUR_SPREADSHEET_ID'; // 여기에 스프레드시트 파일 ID를 입력 const sheetName = '시트1'; // 스프레드시트 및 시트 가져오기 const spreadsheet = SpreadsheetApp.openById(spreadsheetId); const sheet = spreadsheet.getSheetByName(sheetName); // 데이터 추가 sheet.appendRow(inputData); } |
| ▲ 파일명(고유ID)와 시트명을 모두 변수로 설정합니다. ’YOUR_SPREADSHEET_ID’에 스프레드 시트 파일의 ID를 직접 입력합니다. ’시트1’에 시트명을 직접 입력합니다. |
여기까지가 기본적인 처리방법입니다.
index.html을 수정함으로써 입력화면을 좀더 다양하게 꾸밀 수 있으며, 스프레드 시트로 보낼 데이터도 추가할 수 있을 것입니다.
'[楞嚴] 생각 나누기 > [情] 사회복지정보화' 카테고리의 다른 글
| 구글 Apps Script로 후원신청서 만들기 (3) | 2024.09.30 |
|---|---|
| 폰트 저작권 이슈에 대한 점검 (0) | 2020.08.12 |
| 코로나19 상황에 대한 전화설문조사 결과 (0) | 2020.07.08 |
| QR코드를 활용한 출입자 관리 - 노인복지관용 (3) | 2020.06.24 |
| ⓝ세대 가족을 위한 사이버복지관의 설립과 역할 (0) | 2017.01.05 |
설정
트랙백
댓글
글
구글 스프레드 시트로 데이터 분석하기
구글 스프레드 시트를 이용해 데이터를 분석할 수 있도록 만들어 보았습니다.
2024.05.27 - [[楞嚴] 생각 나누기/[平] 사회조사와 데이터분석] - Excel로 통계분석하기 #3
Excel로 통계분석하기 #3
Excel(엑셀)은 데이터 분석을 위해, 추가기능을 통해 분석도구를 제공하고 있다.2021.11.07 - [[정보] 복지 이야기/[福] 복지 배우기] - Excel로 통계분석하기 #1 Excel로 통계분석하기 #1굳이 비싼 통계 프
welfareact.net
이전에도 엑셀로 통계분석하는 파일을 만들기도 하였지만, 해당 파일은 결측값이 있는 경우에 대한 반영이 정확히 되어 있지 않습니다.
이번 버전에서는 결측값에 대한 처리를 SPSS의 결과 값과 비교하면서 보완을 해보았습니다.
https://docs.google.com/spreadsheets/d/1bvD_d5KbLt4yeyXHhg6FfbowdwjgjQHWTroWbvNYyag/edit?usp=sharing
데이터 분석
목차 구글 스프레드 시트로 데이터 분석하기 by,정수홍, jshever@hanmail.net <a href="http://welfareact.net/">https://welfareact.net</a> update 2024. 7. 27. 목차,DATA set,활용 <a href="#gid=1653135853">영가설 기각의 의미</a>,<a
docs.google.com
현재 모수검정 중 구현이 가능한 부분은 완료한 상태이며,
추가로 비모수검정인 순위상관분석과 카이제곱검정은 어떻게 하면 좋을지 검토 중에 있습니다.
추가로 비모수 검정인 순위상관분석과 카이제곱검정을 추가하였습니다.(2024. 9. 1)
혹시 오류가 있다면 알려주시면 반영해보겠습니다.
이 문서의 활용은 Data Set에 분석할 데이터를 입력하시면 됩니다.
직접 수식을 수정해보시려면 "사본 만들기"를 하셔 테스트해보세요~
'[楞嚴] 생각 나누기 > [平] 사회조사와 데이터분석' 카테고리의 다른 글
| 다중응답에 대한 카이제곱(χ²) 검정 방법 by SPSS (0) | 2024.06.02 |
|---|---|
| Excel로 통계분석하기 #3 (0) | 2024.05.27 |
| 알아두면 쓸모있는 통계관련 잡학상식 (0) | 2023.12.11 |
| 표본오차(sampling error) (2) | 2023.11.01 |
| 리커트(Likert) 척도는 서열척도인가? (0) | 2023.11.01 |
설정
트랙백
댓글
글
사회복지, 인권적 상상력 더하기
지난 6월 20일, 국가인권위원회 부산인권센터에서 의뢰받아 사회복지시설장 대상 인권교육의 한꼭지를 담당하였다.
주제는 거창하게도 "사회복지, 인권적 상상력 더하기"
많은 고민 끝에 내어놓은 내 결론이다.
'[楞嚴] 생각 나누기 > [權] 사회복지와 인권' 카테고리의 다른 글
| 초등교사의 자살로 살펴본 교육권 (1) | 2023.09.18 |
|---|---|
| 민법 제915조(징계권) 삭제 (0) | 2021.05.21 |
| 우리 사회가 경험하는 노인 인권의 문제와 나아갈 길에 대한 방향 찾기 (0) | 2019.11.13 |
| 민주주의와 인권 (0) | 2019.10.23 |
| 가사노동을 노동으로 인정한 베네수엘라 헌법 (0) | 2019.10.21 |
설정
트랙백
댓글
글
소모품 구매 및 물품 계약구매(수의계약)에 따른 징구서류 검토
2024.06.25 - [[정보] 복지 이야기/[法] 복지관련 법령] - 사회복지시설에서의 구매거래에 따른 지출 방법 정리
수의계약에 대해서는 「지방자치단체를 당사자로 하는 계약에 관한 법률」과 이에 따른 「지방자치단체 입찰 및 계약집행기준」을 통해 확인할 수 있다.
이때 1천원짜리 볼펜 한 자루를 구입하는 것도 수의계약에 의한 구매를 하고, 필요한 서류를 모두 징구해야만 하는 것일까?
우선 확인해야하는 용어는 “물품”과 “소모품”이다.
「사회복지법인 및 사회복지시설 재무·회계규칙」 제38조 및 제40조의2에 따르면, 물품이란 자산가치가 있는 것으로 우리가 흔히 얘기하는 비품으로 관리가 필요한 것을 말한다. 한편 사무용품 등 업무에 사용하는 물건 등은 “소모품”이라고 말한다.
지방계약법에서 계약을 통해 구매해야하는 물품이라는 것은 바로 이 자산가치가 있는 비품에 해당하는 것이라 보아야 할 것이다.
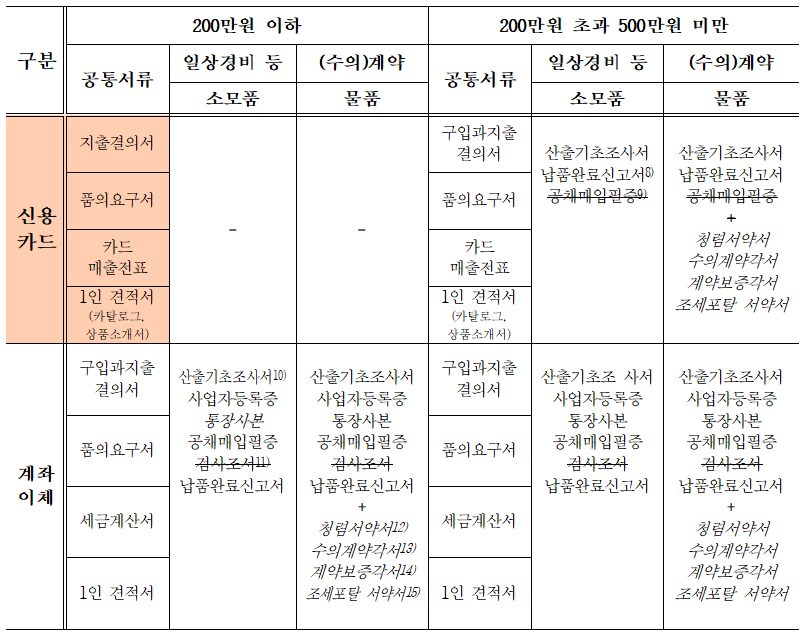
이를 전제하고 일반적인 수의계약에 따르는 물품 구매 금액기준과 징구서류를 확인해보면 다음과 같다.

위 표에서 확인할 수 있듯이, 200만원 이하의 소모품 또는 물품(비품)을 신용카드로 구입시 필요한 서류는 지출결의서, 품의요구서, 카드매출전표, 1인 견적서(카탈로그, 상품소개서)로 끝난다. 하지만 현금으로 구입하려면 산출기초조사서를 비롯해 많은 서류가 더 필요하며, 물품이라면 수의계약에 따른 청렴서약서, 각서 등을 추가로 받아야만 한다.
보다 자세한 내용은 첨부파일을 확인하자.
※ update 2024. 6. 24.
관련 세부 근거 등을 각주로 추가하였습니다.
'[楞嚴] 생각 나누기 > [法] 복지 실무법제' 카테고리의 다른 글
| 기부금단체의 의무 3가지 (0) | 2022.09.14 |
|---|---|
| 사회복지시설 종사자 채용시 장애인학대범죄경력조회 추가 (0) | 2022.03.04 |
| 대법원 2021. 10. 15. [ 2021다227100 ] 판결에 대한 요약 및 쟁점 해석 (0) | 2021.10.20 |
| 사회복지시설 운영과 관련하여 검토 대상 법률들의 목록 (0) | 2021.08.27 |
| 민간위탁에 따른 사무편람 (0) | 2021.07.02 |


RECENT COMMENT