검색결과 리스트
글
데이터 시각화 영상 만들기
https://www.youtube.com/watch?v=bE-cIRswSrc
인터넷을 보면 시간의 변화에 따른 추이를 시각화해서 데이터를 보여주는 영상을 자주 만나게 되는데, 이것을 만드는 방법에 대해 소개한 유튜브 영상이 있어서 가져와 보았다.
간단히 텍스트로 정리해보자면,
1. http://github.com 사이트를 방문한다.
2. historical 이라는 키워드를 넣고 검색하면 나오는 목록 중 세번째를 선택한다.
https://github.com/Jannchie/Historical-ranking-data-visualization-based-on-d3.js
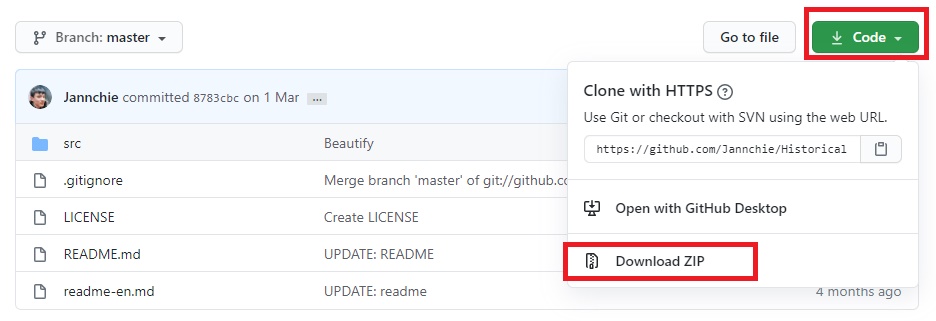
3. 초록색 [ Code ] 버튼을 클릭하고, Download ZIP을 클릭해 다운 받는다.

4. 압축을 풀면 나오는 폴더에서 src 폴더로 들어간다.
- bargraph.html
: 데이터 파일을 불러오면, 시각화된 영상을 얻을 수 있다.
- config.js
: 환경설정 파일이며, 중국어, 영어 등이 포함되어 있다.
설정을 변경할 필요는 없으나 label 등을 수정하면 한글로 나타난다.
구글 번역기 등을 써서 내용을 확인하고, 수정하면 된다.
- example.csv
: : 예제 파일로 기본값으로 name, type, value, date가 있다.
외부데이터를 example.csv과 같은 형식으로 만들어야 하며, 인코딩은 UTF-8로 해야만 한다.
데이터를 example.csv 파일에 붙여넣어 저장하고, bargraph.html에서 불러와도 된다.
5. 만들어진 영상은 OBS Studio 같은 영상 캡쳐 프로그램으로 저장하면 된다.
'[정보] IT정보&활용' 카테고리의 다른 글
| LG Xnote R450, 구형 노트북 재활용 삽질기 (2) | 2020.11.11 |
|---|---|
| 한글 2018 .bak 파일 연동 해제하기 (0) | 2020.09.15 |
| 영상 강좌 만들기4 (0) | 2020.05.08 |
| 영상 강좌 만들기3 (0) | 2020.04.17 |
| 영상 강좌 만들기2 (0) | 2020.04.13 |


RECENT COMMENT