검색결과 리스트
분류 전체보기에 해당되는 글 782건
- 2024.09.23 Apps Script를 활용해 스프레드 시트로 데이터 전송하기
- 2024.08.27 [구글 스프레드 시트] 서명받기
- 2024.07.28 구글 스프레드 시트로 데이터 분석하기 1
- 2024.07.20 루컴즈(LUCOMS) 55인치 TV THE UHD 수리하기
- 2024.06.27 사회복지, 인권적 상상력 더하기
글
Apps Script를 활용해 스프레드 시트로 데이터 전송하기
우리가 입력하는 데이터를 구글 스프레드 시트에 저장되게 하려면 어떻게 해야할까요?
기본적으로 구글 설문지 폼을 사용하면 스프레드 시트에 저장되는 것을 확인할 수 있습니다.
이걸 내가 원하는 대로 할 수는 없을까요?
일반적으로 생각했을 때 2개의 서식이 필요하단 사실은 떠올릴 수 있을 것입니다.
첫번째로 데이터를 입력하는 서식이며, 이는 웹 화면을 통해 보여질 것입니다.
구글 스프레드시트의 Apps Script에서는 기본값으로 index.html을 설정해두고 있습니다.
두번째로 입력된 데이터가 스프레드 시트에 차곡차곡 쌓여야할 것입니다.
이를 위한 스프레드 시트 파일(SpreadSheet)이 필요합니다.
그런데 하나가 더 필요합니다.
이 두 파일을 연결할 연결고리, 그것이 Apps Script 입니다.
Code.gs가 바로 그것입니다.
자, 정리하자면, 데이터입력을 담당하는 index.html, 데이터를 받아서 저장할 SpreadSheet, 마지막으로 이 둘을 연결하는 Code.gs가 필요합니다.
이때 필요한 가장 기본적인 코드를 정리해보겠습니다.
- index.html
| <!DOCTYPE html> <html> <head> <base target="_top"> <!-- 아래 스크립트를 통해 구글 스프레드 시트에 저장하게 됩니다. --> <script> function onSuccess(){ alert("저장완료"); } function resister() { let inputEl = document.getElementsByTagName("input"); let inputData = []; for(element of inputEl) { inputData.push(element.value); } google.script.run.withSuccessHandler(onSuccess).sendUserData(inputData); } </script> <!-- 여기까지 --> </head> <body> <p>데이터 입력</p> <!-- 아래 input 태그를 통해 데이터가 입력되며, resister()를 통해 등록됩니다. --> <label>종류</label> <input type="text" name="type"><br> <label>수량</label> <input type="number" name="number"><br> <label>유효기간</label> <input type="date" name="deadline"><br> <button onclick="resister()">등록</button> <!-- 여기까지. 위에 input은 더 많이 추가해도 됩니다. --> </body> </html> |
- Code.gs
- index.html과 소통하기 위해 필요한 함수
| function doGet() { return HtmlService.createHtmlOutputFromFile('index'); } |
- 아래 3개 중 필요에 따라 선택
| function sendUserData(inputData) { let ss = SpreadsheetApp.getActiveSheet(); ss.appendRow(inputData); } |
| ▲ 구글 스프레드 시트에서 바로 App Script를 만든 경우로 시트가 하나 뿐인 경우. 별도의 지정없이 바로 작동합니다. |
| function sendUserData(inputData) { let sheetName = '시트1'; // 시트 이름을 변수로 선언 let ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName); ss.appendRow(inputData); } |
| ▲ 시트가 여러개인 경우 시트명을 변수로 지정토록 하였습니다. ’시트1’을 수정하세요. |
| function sendUserData(inputData) { // 스프레드시트 파일 ID 및 시트 이름 설정 const spreadsheetId = 'YOUR_SPREADSHEET_ID'; // 여기에 스프레드시트 파일 ID를 입력 const sheetName = '시트1'; // 스프레드시트 및 시트 가져오기 const spreadsheet = SpreadsheetApp.openById(spreadsheetId); const sheet = spreadsheet.getSheetByName(sheetName); // 데이터 추가 sheet.appendRow(inputData); } |
| ▲ 파일명(고유ID)와 시트명을 모두 변수로 설정합니다. ’YOUR_SPREADSHEET_ID’에 스프레드 시트 파일의 ID를 직접 입력합니다. ’시트1’에 시트명을 직접 입력합니다. |
여기까지가 기본적인 처리방법입니다.
index.html을 수정함으로써 입력화면을 좀더 다양하게 꾸밀 수 있으며, 스프레드 시트로 보낼 데이터도 추가할 수 있을 것입니다.
'[楞嚴] 생각 나누기 > [情] 사회복지정보화' 카테고리의 다른 글
| 구글 Apps Script로 후원신청서 만들기 (3) | 2024.09.30 |
|---|---|
| 폰트 저작권 이슈에 대한 점검 (0) | 2020.08.12 |
| 코로나19 상황에 대한 전화설문조사 결과 (0) | 2020.07.08 |
| QR코드를 활용한 출입자 관리 - 노인복지관용 (3) | 2020.06.24 |
| ⓝ세대 가족을 위한 사이버복지관의 설립과 역할 (0) | 2017.01.05 |
설정
트랙백
댓글
글
[구글 스프레드 시트] 서명받기
appsscript활용
4 대상자 검색,수정,추가하기1 동영상 대상자 검색,수정,추가하기2 동영상 대상자 검색,수정,추가하기3 동영상 대상자 검색,수정,추가하기4 동영상 대상자 검색,수정,추가하기5 동영상 대상자 검
swsp.or.kr
여기에 가보면 구글 스프레드 시트 의 앱 스크립트를 활용한 다양한 사례들을 보여주고 있다.
그 중 주목한 것 하나가 바로 "서명받기"
후원신청서나 프로그램 참가 신청을 받을 때에도 유용할 거 같아서 좀더 자세히 살펴보았다.
소스는 다 오픈되어 있어 하나하나 뜯어보면서 나에게 필요한 방식으로 수정해보았다.
여기에 입력하면,
https://docs.google.com/spreadsheets/d/13EJTaSd31_r8A8I4v6WzGqr1BJfqsmVmu4Xv55IpZpw/edit?gid=0#gid=0
여기에 이름과, 서명이미지, 그리고 해당 이미지의 url을 저장해 보여준다.
그런데 이 걸 내가 사용하기 위해서는 몇가지 수정해야할 것이이 있다.
서명이 저장되는 ① 구글 스프레드 시트의 고유 ID를 알아야하고, ② 서명 이미지가 저장될 폴더의 고유 ID를 알아야 한다.
마지막으로 ③ 저장될 시트의 이름도 일치시켜야 한다.
그래서 내가 편하려고 소스를 좀 수정해보았다.
1. Code.gs
|
function doGet() {
return HtmlService.createTemplateFromFile("index").evaluate();
}
function receiveSiganture(encodedImage,signame){
// 폴더, 스프레드시트 ID 및 시트명을 직접 입력해주세요.
const folderId = "23GF3aHMo0MDOxjCQLss12Ir-WjQmQT_T7B9";
const spreadsheetId = "2Ak0WTqcdsc25RcaQZ86dRNMbddcOn88_eIdo";
const sheetName = "시트1";
var fileTime = new Date();
var s1 = signame.sigName;
const data = encodedImage.split(",")[1];
const dataDecoded = Utilities.base64Decode(data);
const signatureAsPictureBlob = Utilities.newBlob(dataDecoded).setName(s1+fileTime+"somefile.png");
// 서명이 저장될 폴더
var signurl = DriveApp.getFolderById(folderId).createFile(signatureAsPictureBlob).getId();
var signfile2 = "https://drive.google.com/drive/folders/" + folderId + "/uc?export=view&id=" + signurl;
// 입력된 서명 정보가 저장될 스프레드 시트
var sa = SpreadsheetApp.openById(spreadsheetId);
var sheet1 = sa.getSheetByName(sheetName);
var rowData = [[fileTime, s1, signfile, signfile2]];
var lastRow = sheet1.getLastRow();
sheet1.getRange(lastRow+1, 1, 1, 4).setValues(rowData);
getTexttS();
}
function getTexttS(form){
var text = "서명이 입력되었습니다.";
return text;
}
|
이제 위 음영처리한 ID와 이름만 정확히 확인해서 입력하면, 다른 소스는 수정할 필요가 없다.
2. index.html
|
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>서명받기</title>
</head>
<body>
<form id="signatureForm">
<div id="app" class="container">
<h2>성함을 입력하시고 아래 패드에 서명해 주세요.</h2><br><br>
성명: <input type="text" name="mname" id="mname"><br><br>
<div class="">
<canvas id="sig" style="background-color: #e0e0e0; border: 1px solid black; width: 500px height: 300px;">
</canvas>
</div>
<div>
<button type="button" id="clearSig">Clear</button>
<button type="button" id="send">Send</button>
</div>
</div>
<input type="hidden" id="mtext" name="mtext">
</form>
<!-- 서명패드 스크립트: 오픈소스이며, 무료입니다. 아래는 원본 링크 -->
<script src="https://cdn.jsdelivr.net/npm/signature_pad@5.0.3/dist/signature_pad.umd.min.js"></script>
<script>
var signaturePad
function setupSignatureBox(){
var canvas = document.getElementById("sig");
signaturePad = new SignaturePad(canvas);
}
function clearSignature(){
signaturePad.clear();
}
function sendToDrive(){
if(mname.value.length == 0){
alert("성명을 입력하세요");
mname.focus();
} else {
var imageData = signaturePad.toDataURL();
var signame = {sigName: document.getElementsByName('mname')[0].value};
google.script.run.receiveSiganture(imageData, signame);
google.script.run.withSuccessHandler(getText).getTexttS(document.forms[0]);
setTimeout('note()', 2000);
clearSignature()
// console.log(imageData);
}
}
function note(){
var alt = document.getElementById('mtext').value;
alert(alt);
document.getElementById("signatureForm").reset();
}
function getText(text){
var txtTextt = document.getElementById('mtext');
txtTextt.value = text;
}
document.getElementById("clearSig").addEventListener("click",clearSignature);
document.getElementById("send").addEventListener("click",sendToDrive);
document.addEventListener("DOMContentLoaded",setupSignatureBox);
</script>
</body>
</html>
|
원본에서는 1개의 css 파일과 2개의 js 파일을 참조토록 하고 있었다.
하지만 굳이 디자인이 복잡할 필요가 있는게 아니라서 과감히 삭제했다.
그리고 꼭 필요한 서명용 js 파일을 확인하고, 원본 사이트에 들어가 가장 최신의 스크립트로 교체하였다.
github에서 배포되고 있으며, 확인결과 상업적 사용까지 무료인 것을 확인하였다.
https://github.com/szimek/signature_pad
GitHub - szimek/signature_pad: HTML5 canvas based smooth signature drawing
HTML5 canvas based smooth signature drawing. Contribute to szimek/signature_pad development by creating an account on GitHub.
github.com
그리고 이를 웹에서 링크로 사용할 수 있도록 제공하는 url은 위와 같다.
사실 gemini에게 물어보면 굳이 링크에 있는 스크립트를 사용하지 않아도 이미지를 그릴 수 있는 소스를 만들어준다.
1. Code.gs
|
// 그리기 기능
function doGet() {
var html = HtmlService.createHtmlOutputFromFile('index');
return html;
}
// 지우개 기능 (선의 색을 흰색으로 설정)
function erase() {
ctx.strokeStyle = 'white';
// 드로잉 로직과 동일하게 사용
}
|
2. index.html
|
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
성명: <input type="text" name="ur_name" id="ur_name"><br><br>
<input type="hidden" id="n_text" name="n_text">
<canvas id="myCanvas" style="background-color: #e0e0e0; border: 1px solid black; width: 500px height: 300px;"></canvas>
<button id="saveButton">저장</button>
<button id="clearButton">지우기</button>
<script>
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
let isDrawing = false;
let lastX = 0;
let lastY = 0;
function startDrawing(e) {
isDrawing = true;
[lastX, lastY] = [e.offsetX, e.offsetY];
}
function draw(e) {
if (!isDrawing) return;
ctx.beginPath();
ctx.moveTo(lastX, lastY);
ctx.lineTo(e.offsetX, e.offsetY);
ctx.stroke();
[lastX, lastY] = [e.offsetX, e.offsetY];
}
function stopDrawing() {
isDrawing = false;
}
canvas.addEventListener('mousedown', startDrawing);
canvas.addEventListener('mousemove', draw);
canvas.addEventListener('mouseup', stopDrawing);
canvas.addEventListener('mouseout', stopDrawing);
// 터치 이벤트 추가 (모바일 지원)
canvas.addEventListener('touchstart', startDrawing);
canvas.addEventListener('touchmove', draw);
canvas.addEventListener('touchend', stopDrawing);
// 지우기 버튼 클릭 이벤트 처리
const clearButton = document.getElementById('clearButton');
clearButton.addEventListener('click', () => {
ctx.clearRect(0, 0, canvas.width, canvas.height);
});
</script>
</body>
</html>
|
처음의 드로잉처럼 자연스럽진 않지만, 그래도 웬만큼 흉내는 된다.
이걸 다시 세세한 부분을 손봐야하는데, 귀찮아서... ㅡ.ㅡ
'[정보] IT정보&활용' 카테고리의 다른 글
| PDF 파일 합치기(수정) (1) | 2024.11.01 |
|---|---|
| [구글 Apps Script] PDF로 출력하기 (0) | 2024.10.23 |
| 컴퓨터 예약 종료 배치파일(.bat) 만들기 (0) | 2024.06.21 |
| yt-dlp를 쉽게... 배치파일(bat) 만들기 (0) | 2024.05.29 |
| 한글, ( )안의 글자만 모양 바꾸기 (0) | 2023.03.30 |
설정
트랙백
댓글
글
구글 스프레드 시트로 데이터 분석하기
구글 스프레드 시트를 이용해 데이터를 분석할 수 있도록 만들어 보았습니다.
2024.05.27 - [[楞嚴] 생각 나누기/[平] 사회조사와 데이터분석] - Excel로 통계분석하기 #3
Excel로 통계분석하기 #3
Excel(엑셀)은 데이터 분석을 위해, 추가기능을 통해 분석도구를 제공하고 있다.2021.11.07 - [[정보] 복지 이야기/[福] 복지 배우기] - Excel로 통계분석하기 #1 Excel로 통계분석하기 #1굳이 비싼 통계 프
welfareact.net
이전에도 엑셀로 통계분석하는 파일을 만들기도 하였지만, 해당 파일은 결측값이 있는 경우에 대한 반영이 정확히 되어 있지 않습니다.
이번 버전에서는 결측값에 대한 처리를 SPSS의 결과 값과 비교하면서 보완을 해보았습니다.
https://docs.google.com/spreadsheets/d/1bvD_d5KbLt4yeyXHhg6FfbowdwjgjQHWTroWbvNYyag/edit?usp=sharing
데이터 분석
목차 구글 스프레드 시트로 데이터 분석하기 by,정수홍, jshever@hanmail.net <a href="http://welfareact.net/">https://welfareact.net</a> update 2024. 7. 27. 목차,DATA set,활용 <a href="#gid=1653135853">영가설 기각의 의미</a>,<a
docs.google.com
현재 모수검정 중 구현이 가능한 부분은 완료한 상태이며,
추가로 비모수검정인 순위상관분석과 카이제곱검정은 어떻게 하면 좋을지 검토 중에 있습니다.
추가로 비모수 검정인 순위상관분석과 카이제곱검정을 추가하였습니다.(2024. 9. 1)
혹시 오류가 있다면 알려주시면 반영해보겠습니다.
이 문서의 활용은 Data Set에 분석할 데이터를 입력하시면 됩니다.
직접 수식을 수정해보시려면 "사본 만들기"를 하셔 테스트해보세요~
'[楞嚴] 생각 나누기 > [平] 사회조사와 데이터분석' 카테고리의 다른 글
| 다중응답에 대한 카이제곱(χ²) 검정 방법 by SPSS (0) | 2024.06.02 |
|---|---|
| Excel로 통계분석하기 #3 (0) | 2024.05.27 |
| 알아두면 쓸모있는 통계관련 잡학상식 (0) | 2023.12.11 |
| 표본오차(sampling error) (2) | 2023.11.01 |
| 리커트(Likert) 척도는 서열척도인가? (0) | 2023.11.01 |
설정
트랙백
댓글
글
루컴즈(LUCOMS) 55인치 TV THE UHD 수리하기
집에서 사용하고 있는 TV는 루컴즈(LUCOMS)라는 회사가 만들고 이마트 트레이더스가 판매하는 제품으로 대략 3년 전에 구입한 제품이다.

이전에 사용하던 삼성TV가 10년이 넘자 고장이 나 바꾼 것으로, 아내는 브랜드 TV를 사자고 했지만, 어짜피 LED 패널이 나가면 수리가 안되는건 매한가지이니, 싼 제품을 사서 교체하는 것이 이득이라고 말하며 아내를 설득해 샀던 제품이었다.
그런데 3년 만에 고장이라니...
처음에는 HDMI 연결이 잘 안되는 문제가 있었다.
3개의 포트를 돌아가며 끼워보기도 하고, 뺐다 다시 꽂으면 작동해서 불편함을 감수하고 사용했었는데, 며칠전 갑자기 전원이 안들어오는 문제가 생겨버린 것이다.
솔직히 10년은 갈 줄 알았는데..
급한대로 컴퓨터 모니터를 떼서 TV 연결은 해두었지만, 55인치로 보던 화면을 24인치로 보기엔 답답함이 많았다.
하여 자가수리에 도전해보기로 마음 먹었다.
거창하게 자가수리지만 납땜을 할 수 있는 것도 아니고, TV 내부의 보드를 교체하는 정도는 할 수 있을 것 같다고 판단했기 때문이다.

증상: 화면이 전혀 켜지지 않았다.
하단 전원부에 흰색 불(대기전원)은 들어오고 있었으며, 리모컨으로 전원을 켜면 흰생 불은 꺼지지만, 화면은 나오지 않는 상태였다.
진단: 일단 화면이 그전에 아무런 전조없이 깨끗하게 잘 나왔고, 외부입력이 아닌 안드로이드TV로의 자체기능에는 전혀 이상이 없었었다.
이전에 HDMI 문제가 있었지만 접점부활제로 해당 증상은 거의 사라진 상태였다.
TV는 크게 메인보드와 전원부 그리고 패널부분으로 나뉜다는 사실을 알고 있었으며, 메인보드와 패널에 문제가 없다고 판단되어 전원부(파워보드)가 문제일거라 진단했다.
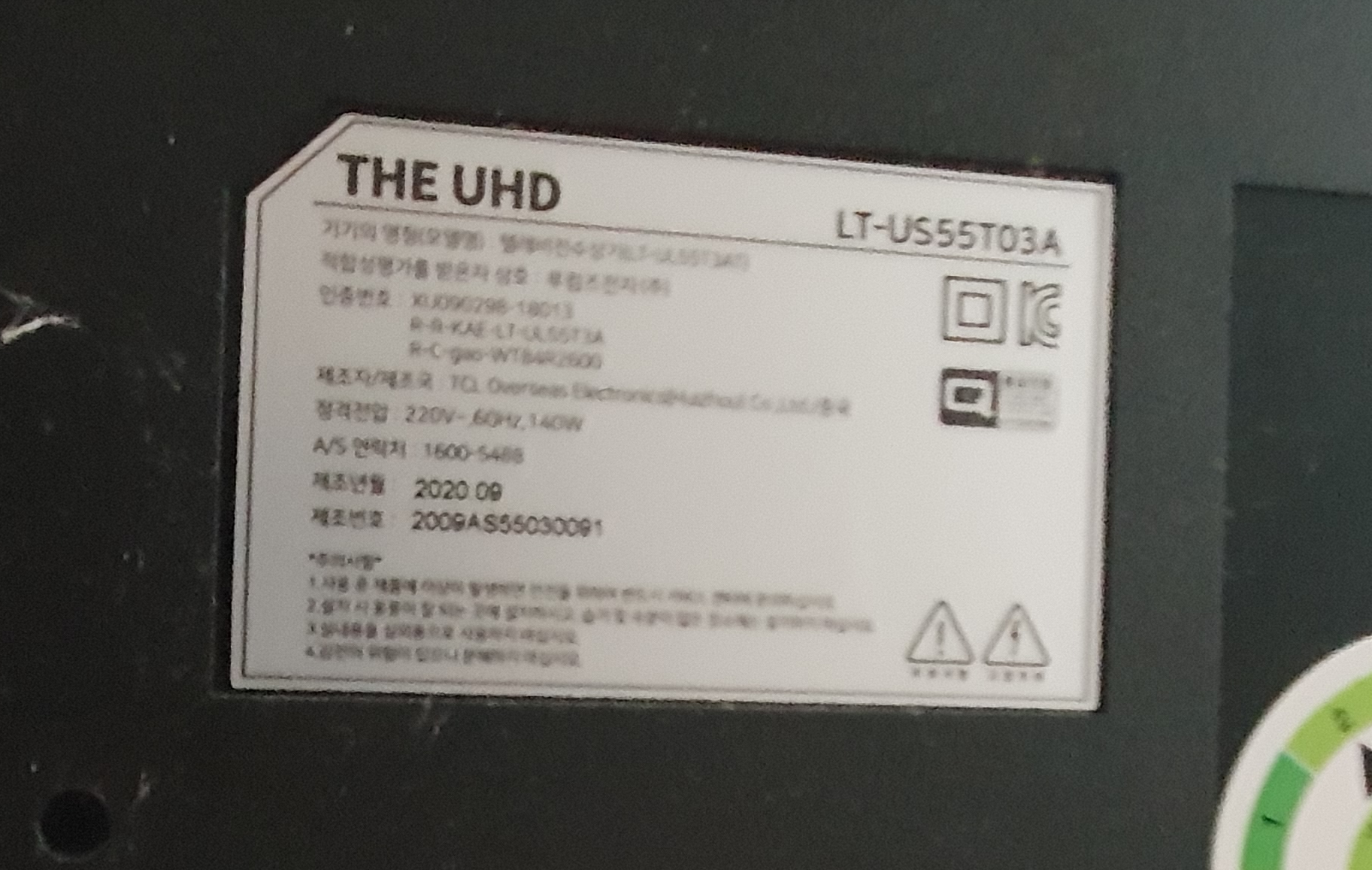
우선 내가 샀던 TV는 LUCOMS의 "The UHD"라는 제품으로, 모델명은 LT-US55T03A이다.
모델명은 TV 뒤판에 적혀 있다.
그래서 LT-US55T03A를 구글에서 검색해보았다.
동일 제품의 TV수리 사례가 한건 검색되었다.
https://blog.naver.com/mascomnet/222949509946
루컴즈전자 천안 아산 평택 안성 세종 공주 THE UHD LT-US55T03A LT-UC55T3AT 55인치 안드로이드 스마트 TV
대우루컴즈, 대우씨엔디, 루컴즈전자, LUCOMS, TANKPLUS, DAEWOOCND, 다이렉트TV...
blog.naver.com
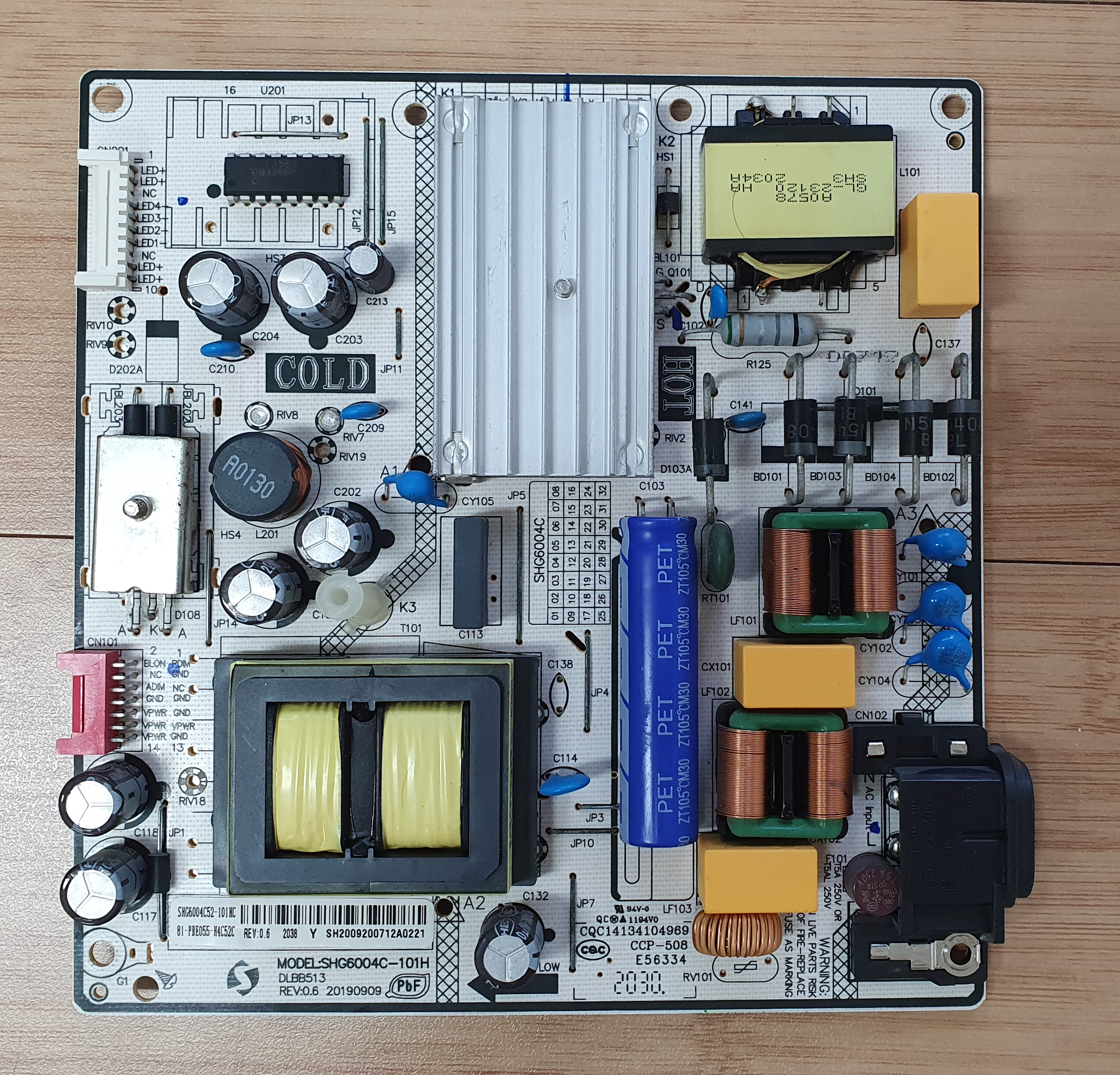
여기서 전원부의 모델이 SHG6004C-101H라는 사실을 알 수 있었다.

사실 TV 뒷판을 분리하면 직접 확인할 수도 있으니 그게 더 정확하다.
위에서 보듯이 일치한다.
뭐 일단 검색이 되었으니, 파는 곳이 있는지 알아봤다.
쿠팡에도 있고, 알리익스프레스에도 있다.
알리의 경우 대략 2만원 안쪽, 아니면 버린다는 심정으로 주문을 넣었다.
https://ko.aliexpress.com/item/1005006963747657.html
1주일 안되어서 배송이 되었고, 다음은 간단히 드라이버로 뒷판 분해하고, 보드 떼어낸 다음에 새걸로 교체!!!
생긴건 약간 다르긴 했지만 기본 스펙이 같으니 교체 단행!
전원이 들어온다.
해당 과정을 사진으로 찍진 않았지만, 굳이 자세한 설명이 필요없을 만큼 간단하고 쉬운 작업이다.

뒤늦게 안 사실이지만, 부산에도 TV를 수리해주는 곳이 있긴 하다.
https://blog.naver.com/pcmedic9119/221098846657
2023년 게시물이 마지막인데, 아직까지 영업을 하시는 지는 모르겠다.
부산TV수리 - 대우루컴즈 40인치 T400F 소리만들려요 화면안나옴 고장
사람 말소리만 들리고 화면이 안나와요 대우루컴즈 부산 서비스센터 협력점입니다. 엘이디TV 고질적인 증...
blog.naver.com
덧붙여 알리에 확인해보니 범용 TV 마더보드의 경우는 5만원 안쪽인것 같다.
정확한 부품명은 뒷판을 분해하면 나오니 그걸 확인해야할 것이다.
간단한 작업이니 기왕 버릴거면 한번 시험해 보는 것도 나쁘지 않을 것 같다.
'[정보] 잡동사니들' 카테고리의 다른 글
| 한글 맞춤법: 마침표의 사용 (0) | 2021.06.29 |
|---|---|
| 아이 이 뽑는 법 (0) | 2021.06.09 |
| 질적연구방법론: 현상학연구에서의 괄호치기 (0) | 2021.04.21 |
| 가난한 사람들은 왜 보수적인가? (0) | 2021.03.29 |
| 동의(動議)는 동의(同意)가 아니다. (0) | 2021.02.18 |
설정
트랙백
댓글
글
사회복지, 인권적 상상력 더하기
지난 6월 20일, 국가인권위원회 부산인권센터에서 의뢰받아 사회복지시설장 대상 인권교육의 한꼭지를 담당하였다.
주제는 거창하게도 "사회복지, 인권적 상상력 더하기"
많은 고민 끝에 내어놓은 내 결론이다.
'[楞嚴] 생각 나누기 > [權] 사회복지와 인권' 카테고리의 다른 글
| 초등교사의 자살로 살펴본 교육권 (1) | 2023.09.18 |
|---|---|
| 민법 제915조(징계권) 삭제 (0) | 2021.05.21 |
| 우리 사회가 경험하는 노인 인권의 문제와 나아갈 길에 대한 방향 찾기 (0) | 2019.11.13 |
| 민주주의와 인권 (0) | 2019.10.23 |
| 가사노동을 노동으로 인정한 베네수엘라 헌법 (0) | 2019.10.21 |


RECENT COMMENT