검색결과 리스트
[정보] IT정보&활용에 해당되는 글 95건
- 2025.01.10 구글 스프레드 시트에서 날짜와 시간을 계산하는 방법
- 2024.11.29 엑셀로 IPA 분석하기, VBA 활용 1
- 2024.11.06 PDF 나누기(split) 2
- 2024.11.01 PDF 파일 합치기(수정) 1
- 2024.10.23 [구글 Apps Script] PDF로 출력하기
글
구글 스프레드 시트에서 날짜와 시간을 계산하는 방법
1. 일반적인 경우 날짜와 시간의 연산
날짜와 시간의 연산은 상식의 범위 내에서 계산됩니다. 예를 들어, 2025. 1. 2에서 2025. 1. 1을 빼면 1이 나옵니다.
시간 연산도 마찬가지로, 8:00에서 3:00을 더하면 11:00이 나옵니다.
2. 날짜와 시간이 함께 있는 경우
2025. 1. 2 오후 6:00에서 2025. 1. 1 오전 9:00을 빼면 1.375가 나옵니다.
서식을 수정하면 33:00으로 표시될 수 있습니다. 이는 33시간의 차이를 의미합니다.
3. 1.375의 의미
2025. 1. 1은 숫자 45,658에 해당합니다. 이는 1900. 1. 1을 기준으로 45,658번째 날임을 의미합니다.
오전 9:00은 9/24, 즉 0.375로 표현됩니다. 따라서 2025. 1. 1 오전 9:00은 45658.375가 됩니다.
같은 방식으로 2025. 1. 2 오후 6:00은 45659.75가 됩니다.
이 둘을 빼면 1.375가 됩니다.
4. 근무 시간 계산
일반적으로 1일 8시간을 근무합니다. 따라서 1시간은 1/8, 즉 0.125로 계산됩니다.
8시간을 1일로 계산하려면 날짜와 시간을 따로 추출하여 계산해야 합니다.
5. INT와 MOD 함수 활용
INT 함수는 소수점 이하를 버리고 정수 부분만 반환합니다. 예를 들어, =INT(B1)은 날짜값만 반환합니다.
MOD 함수는 나머지를 구하는 함수입니다. 예를 들어, =MOD(B1, 1)은 시간값만 반환합니다.
날짜와 시간을 따로 추출하여 연산할 수 있습니다. 예를 들어, =INT(B1)-INT(C1)과 =MOD(B1, 1)-MOD(C1, 1)을 사용합니다.
6. 8시간을 1일로 계산
INT로 구한 날짜값은 그대로 두고, MOD로 구한 시간값을 다시 INT로 몫을 구해 날짜에 더해줍니다.
MOD로 구한 나머지는 시간으로 나타냅니다.
'[정보] IT정보&활용' 카테고리의 다른 글
| 엑셀로 IPA 분석하기, VBA 활용 (1) | 2024.11.29 |
|---|---|
| PDF 나누기(split) (2) | 2024.11.06 |
| PDF 파일 합치기(수정) (1) | 2024.11.01 |
| [구글 Apps Script] PDF로 출력하기 (0) | 2024.10.23 |
| [구글 스프레드 시트] 서명받기 (0) | 2024.08.27 |
설정
트랙백
댓글
글
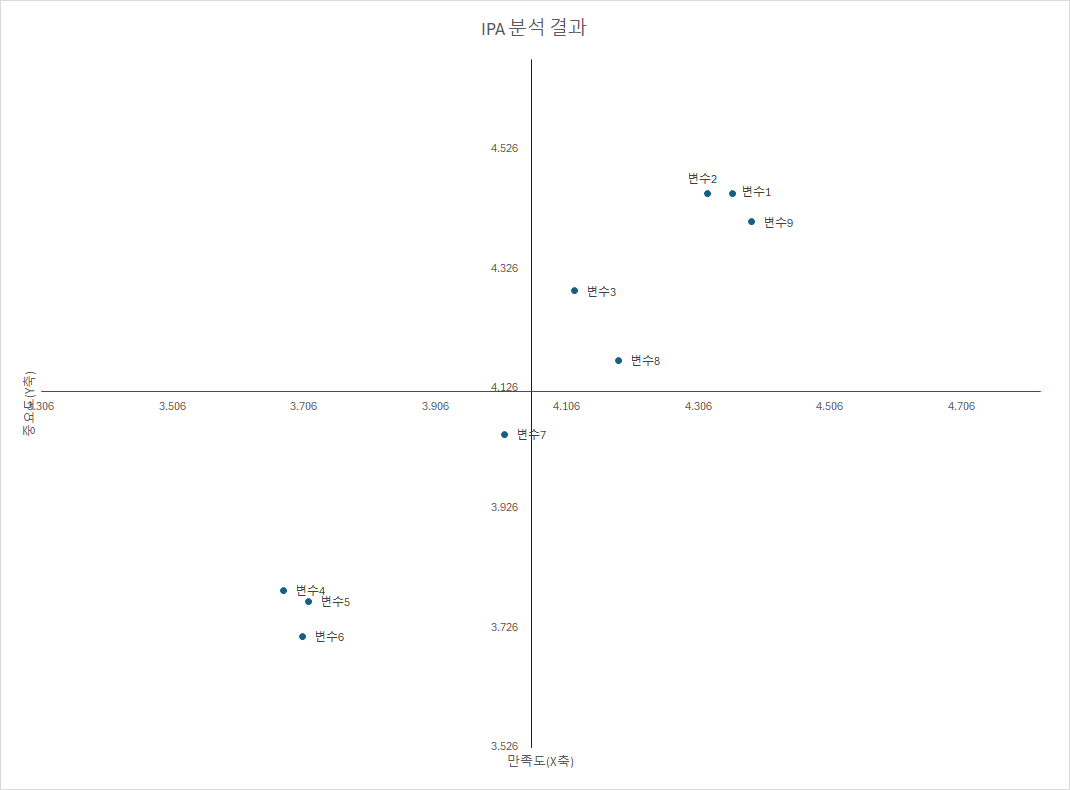
엑셀로 IPA 분석하기, VBA 활용
IPA(Importance Performance Analysis) 분석이란 응답자가 지각하는 특정 요소에 대한 성과(만족도)와 중요도를 각각 X와 Y축으로 하는 2차원상의 평면위에 좌표로 각 요소를 표현하는 분석방법을 말합니다.
응답자가 인식하는 중요도와 다른 하나의 변수(만족도, 성과, 필요도 등)와 비교하는 것인데, 같은 질문에 대해 두가지 속성으로 물어보는 경우 사분면으로 그려서 시각적으로 보여줄 수 있어 유용합니다.
방법은 항목별 평균을 전체평균을 기준으로 그보다 높은가 낮은가를 비교하는 방식이라 구현이 그렇게 어려운 것은 아닙니다.
다만 그래프로 시각화하는 과정이 손이 많이 가는 바, VBA로 그래프를 만드는 과정을 자동화해 보았습니다.

'[정보] IT정보&활용' 카테고리의 다른 글
| 구글 스프레드 시트에서 날짜와 시간을 계산하는 방법 (0) | 2025.01.10 |
|---|---|
| PDF 나누기(split) (2) | 2024.11.06 |
| PDF 파일 합치기(수정) (1) | 2024.11.01 |
| [구글 Apps Script] PDF로 출력하기 (0) | 2024.10.23 |
| [구글 스프레드 시트] 서명받기 (0) | 2024.08.27 |
설정
트랙백
댓글
글
PDF 나누기(split)
PDF를 두개로 나누는 html입니다.
pdf-lib (MIT 라이선스): https://github.com/Hopding/pdf-lib
pdf.js (Apache 2.0 라이선스): https://github.com/mozilla/pdf.js
위 라이브러리를 사용하였으며, chatGPT 등의 도움을 받아 실습 삼아 만들어 보았습니다.
아래는 html 스크립트 입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>PDF 나누기 (Split)</title>
<!-- pdf-lib 및 pdf.js 라이브러리 로드 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf-lib/1.17.1/pdf-lib.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.10.377/pdf.min.js"></script>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f3f4f6;
margin: 0;
}
.container {
width: 100%;
max-width: 500px;
padding: 20px;
background: white;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
h1 {
font-size: 24px;
color: #333;
text-align: center;
}
p {
font-size: 14px;
color: #555;
text-align: left;
}
input[type="file"] {
width: 100%;
padding: 10px;
margin: 10px 0;
font-size: 14px;
}
input[type="number"] {
width: 50%;
padding: 10px;
margin: 10px 0;
font-size: 14px;
}
#split-button {
width: 100%;
padding: 12px;
background-color: #28a745;
color: white;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
margin-top: 10px;
}
#split-button:hover {
background-color: #218838;
}
footer {
text-align: left;
font-size: 12px;
color: #777;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>PDF 나누기</h1>
<p>PDF를 두 개의 파일로 나눌 수 있습니다.</p>
<p>1. "파일 선택" 버튼을 눌러 나눌 PDF 파일을 선택하세요.</p>
<input type="file" id="file-input" accept="application/pdf" />
<p>2. 나눌 페이지 번호를 입력하세요. <br>
(예: 3을 입력하면 1-3페이지와 4-마지막 페이지로 나뉩니다.)</p>
<input type="number" id="split-page" min="1" />
<p>3. "PDF 나누기" 버튼을 누르세요.</p>
<button id="split-button">PDF 나누기</button>
<footer>
<p><strong>사용된 라이브러리</strong></p>
<ul>
<li>pdf-lib (MIT 라이선스): <a href="https://github.com/Hopding/pdf-lib">https://github.com/Hopding/pdf-lib</a></li>
<li>pdf.js (Apache 2.0 라이선스): <a href="https://github.com/mozilla/pdf.js">https://github.com/mozilla/pdf.js</a></li>
</ul>
</footer>
</div>
<script>
const fileInput = document.getElementById('file-input');
const splitPage = document.getElementById('split-page');
const splitButton = document.getElementById('split-button');
splitButton.addEventListener('click', async () => {
if (!fileInput.files[0]) {
alert('PDF 파일을 선택해주세요.');
return;
}
const pageNumber = parseInt(splitPage.value);
if (isNaN(pageNumber) || pageNumber < 1) {
alert('유효한 페이지 번호를 입력해주세요.');
return;
}
const file = fileInput.files[0];
const arrayBuffer = await file.arrayBuffer();
const pdfDoc = await PDFLib.PDFDocument.load(arrayBuffer);
if (pageNumber >= pdfDoc.getPageCount()) {
alert('입력한 페이지 번호가 PDF의 총 페이지 수보다 크거나 같습니다.');
return;
}
// 첫 번째 PDF 생성 (1부터 pageNumber까지)
const firstPdf = await PDFLib.PDFDocument.create();
const firstPages = await firstPdf.copyPages(pdfDoc, Array.from({length: pageNumber}, (_, i) => i));
firstPages.forEach(page => firstPdf.addPage(page));
// 두 번째 PDF 생성 (pageNumber+1부터 끝까지)
const secondPdf = await PDFLib.PDFDocument.create();
const secondPages = await secondPdf.copyPages(pdfDoc, Array.from({length: pdfDoc.getPageCount() - pageNumber}, (_, i) => i + pageNumber));
secondPages.forEach(page => secondPdf.addPage(page));
// PDF 저장 및 다운로드
const firstPdfBytes = await firstPdf.save();
const secondPdfBytes = await secondPdf.save();
downloadPdf(firstPdfBytes, 'split_first.pdf');
downloadPdf(secondPdfBytes, 'split_second.pdf');
});
function downloadPdf(pdfBytes, fileName) {
const blob = new Blob([pdfBytes], { type: 'application/pdf' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = fileName;
a.click();
URL.revokeObjectURL(url);
}
</script>
</body>
</html>
'[정보] IT정보&활용' 카테고리의 다른 글
| 구글 스프레드 시트에서 날짜와 시간을 계산하는 방법 (0) | 2025.01.10 |
|---|---|
| 엑셀로 IPA 분석하기, VBA 활용 (1) | 2024.11.29 |
| PDF 파일 합치기(수정) (1) | 2024.11.01 |
| [구글 Apps Script] PDF로 출력하기 (0) | 2024.10.23 |
| [구글 스프레드 시트] 서명받기 (0) | 2024.08.27 |
설정
트랙백
댓글
글
PDF 파일 합치기(수정)
위 파일을 자신의 컴퓨터로 다운 받아서 그냥 실행하시면 됩니다.
pdf-lib (MIT 라이선스): https://github.com/Hopding/pdf-lib
pdf.js (Apache 2.0 라이선스): https://github.com/mozilla/pdf.js
위 두 개의 라이브러리를 사용하였으며, chatGPT 등의 도움을 받아 실습 삼아 만들어 보았습니다.
아래는 html 스크립트입니다.
---------------------------------------------
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>PDF 합치기 (Merge)</title>
<!-- pdf-lib 및 pdf.js 라이브러리 로드 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf-lib/1.17.1/pdf-lib.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.10.377/pdf.min.js"></script>
<!-- 스타일링 -->
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f3f4f6;
margin: 0;
}
.container {
width: 100%;
max-width: 500px;
padding: 20px;
background: white;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
h1 {
font-size: 24px;
color: #333;
text-align: center;
}
p {
font-size: 14px;
color: #555;
text-align: left;
}
input[type="file"] {
width: 100%;
padding: 10px;
margin: 10px 0;
font-size: 14px;
}
#file-list {
list-style: none;
padding: 0;
margin: 10px 0;
}
#file-list li {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
margin: 5px 0;
display: flex;
justify-content: space-between;
align-items: center;
background-color: #f9f9f9;
}
.move-buttons button {
padding: 5px;
margin: 0 2px;
background: #4a90e2;
color: white;
border: none;
border-radius: 3px;
cursor: pointer;
font-size: 12px;
}
.move-buttons button:hover {
background: #357ABD;
}
#merge-button {
width: 100%;
padding: 12px;
background-color: #28a745;
color: white;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
margin-top: 10px;
}
#merge-button:hover {
background-color: #218838;
}
footer {
text-align: left;
font-size: 12px;
color: #777;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>PDF 합치기</h1>
<p>여러 개의 PDF를 하나로 합칠 수 있습니다.</p>
<p>1. "파일 선택" 버튼을 눌러 합칠 파일을 선택하세요.</p>
<input type="file" id="file-input" multiple accept="application/pdf" />
<p>2. 아래 목록에서 ↑↓를 눌러 순서를 조정하세요.</p>
<ul id="file-list"></ul>
<p>3. 순서를 확인한 후 "PDF 합치기" 버튼을 누르세요.</p>
<button id="merge-button">PDF 합치기</button>
<footer>
<p><strong>사용된 라이브러리</strong></p>
<ul>
<li>pdf-lib (MIT 라이선스): <a href="https://github.com/Hopding/pdf-lib">https://github.com/Hopding/pdf-lib</a></li>
<li>pdf.js (Apache 2.0 라이선스): <a href="https://github.com/mozilla/pdf.js">https://github.com/mozilla/pdf.js</a></li>
</ul>
</footer>
</div>
<script>
const fileInput = document.getElementById('file-input');
const fileList = document.getElementById('file-list');
fileInput.addEventListener('change', () => {
fileList.innerHTML = '';
Array.from(fileInput.files).forEach((file, index) => {
const li = document.createElement('li');
li.textContent = file.name;
li.dataset.index = index;
// 이동 버튼 추가
const moveButtons = document.createElement('div');
moveButtons.classList.add('move-buttons');
const upButton = document.createElement('button');
upButton.textContent = '↑';
upButton.addEventListener('click', () => moveItem(li, -1));
const downButton = document.createElement('button');
downButton.textContent = '↓';
downButton.addEventListener('click', () => moveItem(li, 1));
// 삭제 버튼 추가
const deleteButton = document.createElement('button');
deleteButton.textContent = '삭제';
deleteButton.style.background = '#dc3545';
deleteButton.style.marginLeft = '5px';
deleteButton.addEventListener('click', () => li.remove());
moveButtons.appendChild(upButton);
moveButtons.appendChild(downButton);
moveButtons.appendChild(deleteButton);
li.appendChild(moveButtons);
fileList.appendChild(li);
});
});
function moveItem(item, direction) {
const sibling = (direction === -1) ? item.previousElementSibling : item.nextElementSibling;
if (sibling) {
fileList.insertBefore(item, direction === -1 ? sibling : sibling.nextElementSibling);
}
}
document.getElementById('merge-button').addEventListener('click', async () => {
const files = Array.from(fileList.children).map(li => fileInput.files[li.dataset.index]);
const mergedPdf = await PDFLib.PDFDocument.create();
for (let file of files) {
const arrayBuffer = await file.arrayBuffer();
const pdfDoc = await PDFLib.PDFDocument.load(arrayBuffer);
const pages = await mergedPdf.copyPages(pdfDoc, pdfDoc.getPageIndices());
pages.forEach(page => mergedPdf.addPage(page));
}
const pdfBytes = await mergedPdf.save();
const blob = new Blob([pdfBytes], { type: 'application/pdf' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'merged.pdf';
a.click();
URL.revokeObjectURL(url);
});
</script>
</body>
</html>
'[정보] IT정보&활용' 카테고리의 다른 글
| 엑셀로 IPA 분석하기, VBA 활용 (1) | 2024.11.29 |
|---|---|
| PDF 나누기(split) (2) | 2024.11.06 |
| [구글 Apps Script] PDF로 출력하기 (0) | 2024.10.23 |
| [구글 스프레드 시트] 서명받기 (0) | 2024.08.27 |
| 컴퓨터 예약 종료 배치파일(.bat) 만들기 (0) | 2024.06.21 |
설정
트랙백
댓글
글
[구글 Apps Script] PDF로 출력하기
[구글 스프레드 시트]로 일지를 만든 경우, 이 일지의 날짜를 하나하나 변경하면서 PDF로 출력해 저장해주는 스크립트 입니다.
이 모두를 묶어서 하나의 PDF로 구현하는 것을 고민하였으나, 아직까지 구글에서는 PDF 합치기 기능은 제공하고 있지 않는거 같습니다.
메뉴바에 출력 버튼이 만들어지고, 적용 월을 입력하면, 그 달에 해당하는 일지를 모두 PDF로 만들어줍니다.
단, 한꺼번에 많은 양을 PDF로 변환하면 구글에서 오류 메시지를 나타내었습니다.
해서 10개씩 출력한 후 30초 기다렸다가 다시 출력하도록 했습니다.
그래서 모두 PDF로 변환되는데 3분 안쪽의 시간이 필요합니다.
// 이후의 각주를 참고하셔서 자신의 시트에 맞게 수정해서 사용하시면 됩니다.
또한 PDF가 저장될 폴더에 접근 권한을 열어 두는거 잊지마세요~
----------------------------------
Code.gs
----------------------------------
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('출력')
.addItem('월 입력', 'generatePDFsByMonth')
.addToUi();
}
function generatePDFsByMonth() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet1Name = 'DATA';
var sheet2Name = '일지'; // 출력서식이 있는 시트명을 정확히 지정해주세요.
var dateCell = 'A3'; // '일지' 시트에서 날짜가 입력되는 셀입니다.
var outputRange = 'A1:G25'; // '일지' 시트의 출력범위를 조정합니다.
var dataRange = 'A2:A'; // 'DATA'시트에서의 날짜 데이터 범위
var folderId = '1OlXGiKJyeixZ0j4PLIkWl1xxffBZVQZ0'; // PDF가 저장될 폴더의 ID입니다.
var sheet1 = ss.getSheetByName(sheet1Name);
var sheet2 = ss.getSheetByName(sheet2Name);
var folder = DriveApp.getFolderById(folderId);
var ui = SpreadsheetApp.getUi();
var response = ui.prompt('월을 입력하세요 (YYYY-MM)', ui.ButtonSet.OK_CANCEL);
if (response.getSelectedButton() == ui.Button.OK) {
var month = response.getResponseText().trim();
var data = sheet1.getRange(dataRange + sheet1.getLastRow()).getValues();
var filteredData = data.filter(function(row) {
return row[0] && formatDate(row[0]).includes(month);
});
for (var i = 0; i < filteredData.length; i += 10) {
var chunk = filteredData.slice(i, i + 10);
chunk.forEach(function(row) {
sheet2.getRange(dateCell).setValue(formatDate(row[0]));
SpreadsheetApp.flush();
Utilities.sleep(1000); // 데이터를 로드하는 데 충분한 시간을 두기 위해 1초 대기
var pdfBlob = createPDF(sheet2, formatDate(row[0]) + '_' + sheet2Name + '.pdf', outputRange, folder);
folder.createFile(pdfBlob);
});
Utilities.sleep(30000); // 10개의 파일 생성 후 30초 대기
}
if (filteredData.length > 0) {
ui.alert('PDF 저장이 완료되었습니다: ' + month);
} else {
ui.alert('입력된 월에 해당하는 데이터가 없습니다: ' + month);
}
}
}
function formatDate(date) {
var d = new Date(date);
var year = d.getFullYear();
var month = ('0' + (d.getMonth() + 1)).slice(-2);
var day = ('0' + d.getDate()).slice(-2);
return year + '-' + month + '-' + day;
}
function createPDF(sheet, fileName, range, folder) {
var sheetName = sheet.getName();
var url = 'https://docs.google.com/spreadsheets/d/' + SpreadsheetApp.getActiveSpreadsheet().getId() +
'/export?exportFormat=pdf&format=pdf' +
'&size=A4' +
'&portrait=true' +
'&fitw=true' +
'&sheetnames=false&printtitle=false' +
'&pagenumbers=false' +
'&gridlines=false' +
'&fzr=false' +
'&gid=' + sheet.getSheetId() +
'&range=' + range;
var token = ScriptApp.getOAuthToken();
var response = UrlFetchApp.fetch(url, {
headers: {
'Authorization': 'Bearer ' + token
}
});
var pdfBlob = response.getBlob().setName(fileName);
return pdfBlob;
}
'[정보] IT정보&활용' 카테고리의 다른 글
| PDF 나누기(split) (2) | 2024.11.06 |
|---|---|
| PDF 파일 합치기(수정) (1) | 2024.11.01 |
| [구글 스프레드 시트] 서명받기 (0) | 2024.08.27 |
| 컴퓨터 예약 종료 배치파일(.bat) 만들기 (0) | 2024.06.21 |
| yt-dlp를 쉽게... 배치파일(bat) 만들기 (0) | 2024.05.29 |


RECENT COMMENT